험난하고 힘들었던, android 개발이 끝나고..
구글 플레이 스토어에 어플을 등록할 일만 남았다..!
21년도 8월 부터 구글 플레이 스토어에는 (강제)
기존의 apk 파일이 아닌,
aab 파일을 사용해서 올려야하는데,
둘의 차이는 아래를 참고
apk : 이미 완성된 안드로이드 앱파일
aab : apk를 완성해 주는 요소를 담은 패키지
릴리즈용 aab를 뽑기 위해서는
먼저, key store가 필요하다!
본인의 프로젝트 경로에서 터미널을 열고,
아래의 코드를 치면, 해당 파일을 만들 수 있다
keytool -genkey -v -keystore your_key_name.keystore -alias your_key_alias -keyalg RSA -keysize 2048 -validity 10000
질문들에 답을 꼼꼼히 작성하고 나면,
프로젝트 경로 안에 keystore 파일이 뿅 생긴다! ( 어딘가에 꼭 백업해두자ㅏㅏㅏ! )
해당 파일을 복사해서,
내 프로젝트 폴더 내의
android/app 경로에 넣어주자ㅏㅏ
해당 작업을 마친 후,
Gradle 전역 변수를 설정 해주어야 한다!
gradle.properties 파일을 열어,
본인이 알아볼 수 있게, 전역 변수 설정을 해주면 된다ㅏㅏㅏ
PROJECT_STORE_FILE=my-upload-key.keystore
PROJECT_KEY_ALIAS=my-key-alias
PROJECT_STORE_PASSWORD=*****
PROJECT_KEY_PASSWORD=*****
그리고,
android/app/build.gradle 파일을 열어서,
signingConfigs {
debug {
...
}
release {
if (project.hasProperty('PROJECT_STORE_FILE')) {
storeFile file(PROJECT_STORE_FILE)
storePassword PROJECT_STORE_PASSWORD
keyAlias PROJECT_KEY_ALIAS
keyPassword PROJECT_KEY_PASSWORD
}
}
}
이제, aab를 뽑아보자ㅏㅏ
(본래 출처 글엔, 프로젝트 터미널에서 시행했지만.. 본인은 그렇게 뽑으면 안되더이다ㅏㅏ ㅠ)
그래서, 안드로이드 에뮬레이터를 대신 사용했다ㅏㅏㅏ!
안드로이드 에뮬레이터를 열고,
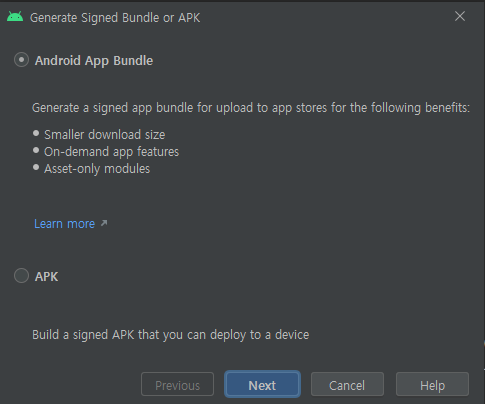
상단의 build 클릭 -> AAB 선택 -> key store path 지정 및 비밀번호 기입 -> 릴리즈 모드로 뽑기!


해주면 끗!
출처 :
[react-native] 안드로이드 APK(AAB) 파일 생성하기📱
Production test build 하기 전에 먼저 해당 프로젝트 에뮬레이터 또는 Android device에서 성공적으로 컴파일이 되고 실행이 되고 오류는 없는지 확인한 후 진행하여야 합니다. 1. key store 생성 Android 용 Rea
velog.io
'Framework & Library > React-native' 카테고리의 다른 글
| Export namespace should be first transformed by `@babel/plugin-proposal-export-namespace-from` [error] (0) | 2022.09.06 |
|---|---|
| requirenativecomponent "RNSScreen" was not found in the uimanager [error] (0) | 2022.09.06 |
| 특정 페이지로 이동시 자동으로 새로고침 일어나게 하기 (2) | 2021.10.14 |
| <YouTube> Android : youtube player has been released crash error (0) | 2021.10.08 |
| React-Native 최초 설치 후 에러 (0) | 2021.09.28 |